Keynote Countdown Timer
Thursday 10th May 2018Filed in: Work
If you've ever been involved in running an event you may well have come across the issue of finding a reliable countdown timer — the speaker's aid to see how long they have left in their allocated slot.

Back in 2017, I was involved in producing a series of events called A Day with Shopify, which later turned into Pursuit. We'd struggled to find the perfect countdown timer and so I decided to undertake some research into the various options on the market.
I consulted my good friend Marc and received a couple of app recommendations and eventually settled on using Presentime. It's a great app and well worth the small fee. The ability to view the remaining time from a secondary device as well as reset the timer remotely without wi-fi are both great features. The only downsides are that you need an iPad, preferably a big one, to make use of it and occasionally the connection dropped causing a few stressful moments.
It got me thinking — surely it would be pretty straightforward to make use of Keynote and create a countdown timer that would be displayed on a laptop or piped to a comfort monitor (nice and big) on the stage.
A couple of hours later I ended up with a deck that:
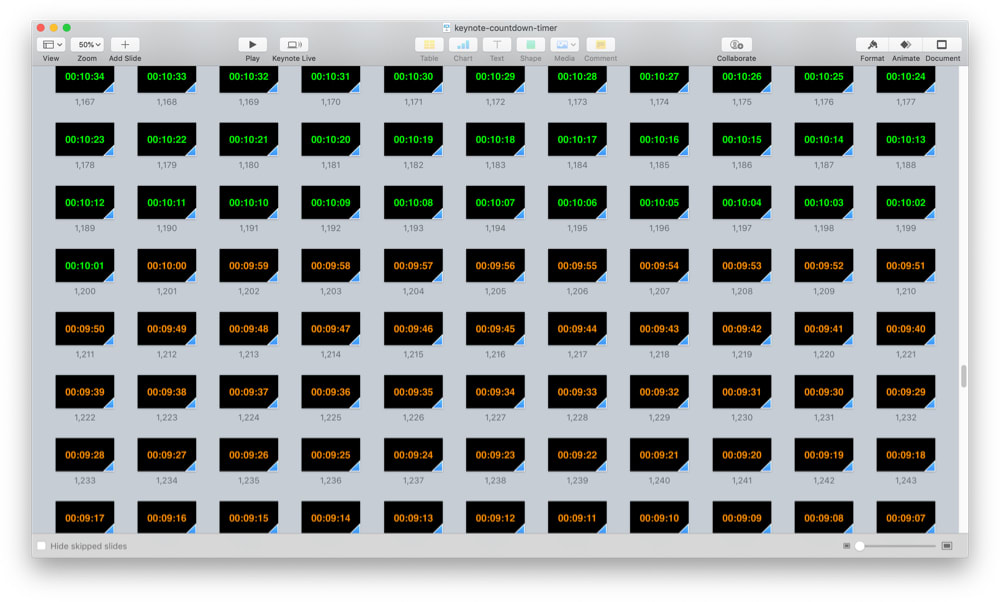
- Displays a second-by-second 30-minute countdown timer
- Turns orange at the ten-minute mark
- Turns red at the five-minute mark
- Calls "Times Up"
- Alerts overrun by 1,2,3,4, and 5 minutes
It's not revolutionary but might be useful to anyone out there running an event. It's on GitHub — feel free to download a copy for your own use.
Also Filed in Work
Sign Up to My Newsletter
Subscribe to my email newsletter and be the first to get the inside track on recently published articles, links to valuable resources, upcoming events and the good and the bad of running my own solo business. Read my privacy policy.
My newsletter is 100% free and you can unsubscribe at any time.
 Keir Whitaker
Keir Whitaker